Creating a static HTML web site using Microsoft Azure
I own the domain oceanairdrop.com which has been laying dormant ever since I bought it, so this holiday I thought I would take the opportunity to wire it up to a simple static HTML web page hosted on the Microsoft Azure Platform. Basically, I wanted an excuse to play around with Azure. The page itself, is only going to be used as a simple landing page, so I don't need anything jazzy.
Now, while this might be all very basic, I am writing this blog post as an aide-mémoire for my future-self as this is my first time working with Microsoft Azure.
What am I going to put up there? Erm, at this point I haven't got a clue, but that's another story! But let's get straight into it and kick things off. The first thing to do is log into the Azure portal and select "app services" and create a new service.
As mentioned earlier, I am selecting the basic HTML5 template because this page is only going to be used as a landing page, however they have plenty of templates to choose from.
At this point you have to give the application a name. This needs to be unique. I have selected cosmicdance as the name of my app which means my azure website is available at the URL cosmicdance.azurewebsites.net
On this screen, you also need to ensure you select the correct pricing plan for this web app. Sneakily, by default Microsoft sets you up on their S1 Standard plan which equates to £55 per month!
Normally, I would select the free tier but for this test I want to link this Azure website up to my own domain oceanairdrop.com. Therefore, I will be selecting the "D1 Shared" pricing plan. This allows me to link a custom domain to my web app.
Here's how to do that:
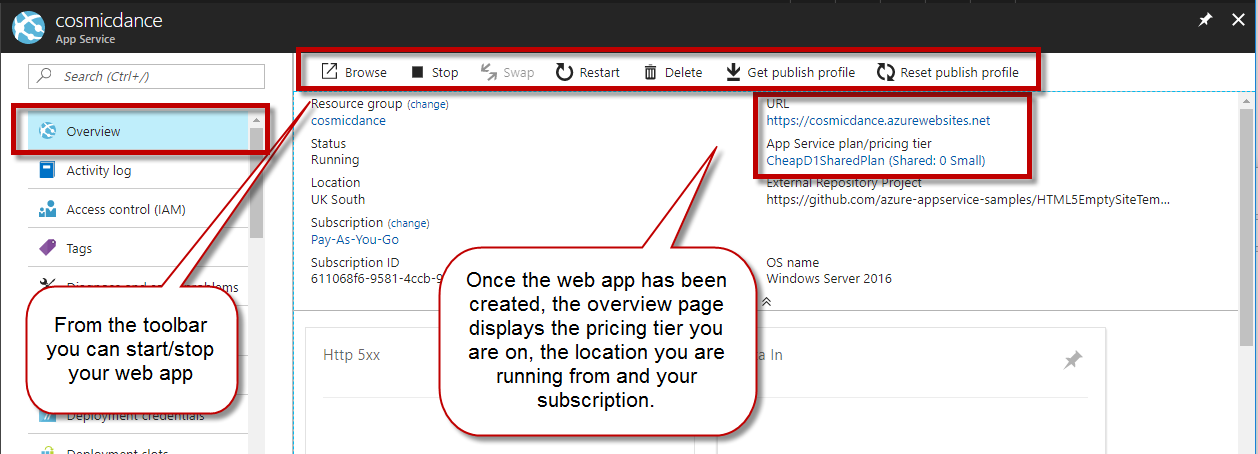
At this point the web app has been created! As you can see from the screen above, Microsoft makes it really easy for you to spend money.
With the Web App up and running you can then navigate to the DebugConsole to access the website via the Kudu console. From here you can alter any of the files hosted in Azure or upload new files. In addition to this, you can also use the App Service Editor which is like Visual Studio Code Online. You can even drag/drop new files into the browser to upload to your site.
The screenshot below is an example of what the DebugConsole looks like:
From here I can manage the pages of my website such as the index.html page
That's it for the creation of the site. At this point I would like to link this to my domain oceanairdrop.com. Microsoft make this really simple.
Then over at your domain setup the appropriate TXT and CNAME records as prompted by Azure.
And with that, were all done. Simples! This guide turned out to be a lot simpler than I thought it would be. As you can see, driving Azure is a breeze and very intuitive.













Comments
Post a Comment